1.インストールと有効化
プラグイン→新規→検索欄に「displayposts」と入力、インスール、有効化する。
2.ショートコードの作成
以下のようなコードを表示したいページに入力すると、ブロックエディタが「ショートコード」として認識する。Wordpressの「外観」に出てくるウィッジェットは選択しない。

2022/07/19追記
なお、日付のフォーマットの後ろの –*は日付とタイトルが接近しすぎないための文字です。半角スペースや半角>は無視されるので全角で記入すると、自由なデザインにできます。
2022/07/18追記
include_date=”true” のところを
include_date__modified=”true”にすると最終更新日になります。
参考:
▶https://wordpress.com/ja/support/display-posts-shortcode/
▶https://ja.wordpress.org/plugins/display-posts-shortcode/
▶https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/WP_Query#.E8.AA.AC.E6.98.8E
▶https://displayposts.com/docs/parameters/#display-parameters
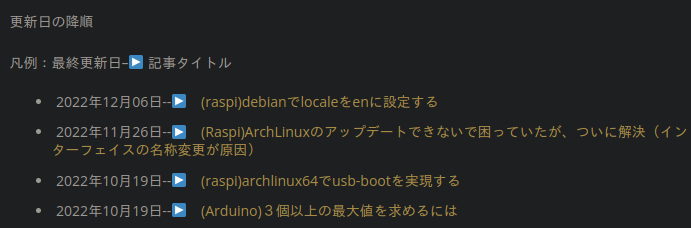
3.日付を先頭に表示する
これまでの作業では投稿タイトル→日付の順に表示される。
でも日付を先頭に出したいので、コードを修正する。
$ cd install-directory/wp-content/plugins/display-posts-shortcode
$ sudo nano display-posts-shortcode.php
667行目辺りに
$output = ‘<‘ . $inner_wrapper . ‘ class=”‘ . implode( ‘ ‘, $class ) . ‘”>’ . $image . $title . $date . $author . $category_display_text . $excerpt . $content . ”;
↓ コメント
// $output = ‘<‘ . $inner_wrapper . ‘ class=”‘ . implode( ‘ ‘, $class ) . ‘”>’ . $image . $title . $date . $author . $category_display_text . $excerpt . $content . ”;
↓ もう一行同じものを追加した上で、$title.$date.の順序を入れ替える
$output = ‘<‘ . $inner_wrapper . ‘ class=”‘ . implode( ‘ ‘, $class ) . ‘”>’ . $image . $date . $title . $author . $category_display_text . $excerpt . $content . ”;
これで最終更新日の降順公開日付、投稿タイトルの順に一覧できるようになりました。




コメント